Membuat Animasi Banner Simple dengan Adobe ImageReady
Oktober 18, 2007 at 11:13 am 101 komentar
 Kita pasti udah sering melihat animasi banner yang menarik yang ada di sidebar blog bukan?. Dan pasti, sering kita ingin juga membuat animasi banner yang kita ingin-kan bukan?. Sebenar-nya banyak cara untuk membuat animasi ini dengan dukungan berbagai software-sofware yang canggih seperti Macromedia/Adobe Flash, Adobe After Effects, dan lain sebagainya yang membutuhkan penguasaan yang lebih rumit apalagi bagi pengguna komputer awam. Kenapa tidak menggunakan yang sederhana tapi masih mengizinkan kita untuk berkreasi seperti Adobe ImageReady saja?.
Kita pasti udah sering melihat animasi banner yang menarik yang ada di sidebar blog bukan?. Dan pasti, sering kita ingin juga membuat animasi banner yang kita ingin-kan bukan?. Sebenar-nya banyak cara untuk membuat animasi ini dengan dukungan berbagai software-sofware yang canggih seperti Macromedia/Adobe Flash, Adobe After Effects, dan lain sebagainya yang membutuhkan penguasaan yang lebih rumit apalagi bagi pengguna komputer awam. Kenapa tidak menggunakan yang sederhana tapi masih mengizinkan kita untuk berkreasi seperti Adobe ImageReady saja?.
Sebelum kita mulai membuat animasi, kita harus sedikit memahami pengertian dari istilah-istilah yang berhubungan dengan animasi berikut ini:
- Animasi: Pergerakan atau tampil-nya objek secara simultan dan berurut dari posisi yang satu ke posisi yang lain, yang terdiri dari urut-urutan pergerakan objek tersebut.
- Frame: objek tunggal dari sebuah animasi, yang akan disusun dan ditampilkan secara berurutan untuk membuat animasi
- Tweening: proses pembuatan frame-frame tambahan diantara posisi frame pertama dan posisi frame terakhir yang menghasilkan transisi antar frame
Berikut ini kita akan mencoba membuat animasi banner dengan menggunakan Adobe ImageReady, yang biasa-nya sudah ter-install secara default pada saat kita meng-install Adobe Photoshop pada komputer kita.
#Mempersiap-kan file original dengan Adobe Photoshop:
- Buat file baru dengan ukuran Width 200 pixel dan Height 80 pixel
- Kreasi-kan file baru tersebut sesuai dengan keinginan kita dengan menambah-kan latar belakang berwarna berbeda, menambahkan tulisan, bisa juga dengan menambahkan gambar.
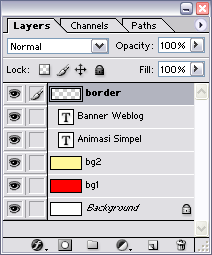
- Untuk contoh ini, saya menambah-kan dua layer dengan warna berbeda, layer “bg1” dengan warna #FF0000 dan layer “bg2” dengan warna #FFF799
- Kemudian, saya tambahkan dua layer Text, layer dengan tulisan “Animasi Simpel” dan layer dengan tulisan “Banner Weblog“
- Terakhir, saya membuat border (optional) sebagai pelengkap saja. Gambar berikut ini menunjukkan urut-urutan layer tersebut dalam Photoshop:

- Simpan-lah file yang baru saja kita buat tersebut dalam format Photoshop dengan extension .PSD, agar dapat kita import dari ImageReady. Bagi yang ingin mendownload file original yang saya buat (dalam format .PSD), bisa download disini: http://www.savefile.com/files/1130043
#Membuat Animasi Dengan Adobe ImageReady
- Jalankan aplikasi ImageReady
- Setelah aplikasi ini terbuka, klik pada menu [File] – [Open] untuk membuka file original yang telah kita buat sebelumnya pada Photoshop. Tampilan pada ImageReady akan seperti pada gambar berikut ini:
- Untuk seterusnya kita akan memfokuskan pada jendela Animation untuk membuat animasi yang kita inginkan. Skenario untuk contoh ini adalah: Tulisan “Animasi Simpel” akan berjalan dari kiri ke kanan, kemudian tulisan “Banner Weblog” akan muncul dan menghilang kemudian muncul lagi, kemudian latar belakang layer “bg1” akan muncul bergantian dengan latar belakang layer “bg2”.
- Dengan jendela Animation aktif, klik pada icon [Duplicates current frame]
 satu kali untuk menambahkan 1 frame baru pada jendela Animation
satu kali untuk menambahkan 1 frame baru pada jendela Animation
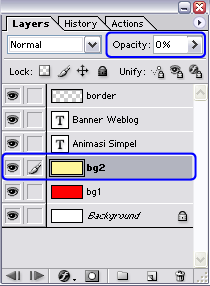
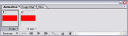
- Pengaturan Frame #1: Pada aplikasi ImageReady, klik pada frame #1 untuk mengaktifkannya dan klik pada layer text “Animasi Simpel” pada jendela layer, kemudian pada jendela Proyek geser tulisan tersebut ke kiri dengan menahan tombol Shift. Setelah itu, klik layer text “Banner Weblog” dan atur opacity-nya menjadi 0, demikian juga dengan layer “bg2” atur opacity-nya menjadi 0 pada jendela layer.

Tampilan pada jendela Animation akan seperti pada gambar di bawah ini:
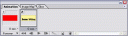
- Pengaturan Frame #2: Pada aplikasi ImageReady, klik pada frame #2 untuk mengaktifkannya dan klik pada layer text “Animasi Simpel” pada jendela layer, kemudian pada jendela Proyek geser tulisan tersebut ke kanan sampai tidak kelihatan lagi dengan menahan tombol Shift. Setelah itu, klik layer text “Banner Weblog” dan atur opacity-nya menjadi 100, demikian juga dengan layer “bg2” atur opacity-nya menjadi 100, dan pada layer “bg1” atur opacity-nya menjadi 0, pada jendela layer.
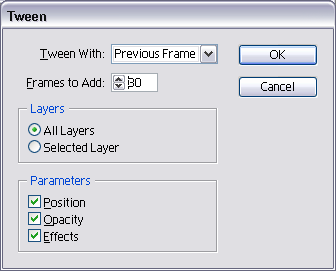
- Kemudian dengan frame #2 masih aktif, klik pada icon [Tweens animation frames]
 , untuk membuka jendela Tween, dimana kita bisa mengatur animasi dengan menambahkan beberapa frame secara otomatis diantara frame #1 dan frame #2, untuk contoh ini saya memberikan nilai 30 pada bagian [Frames to Add] untuk menambahkan 30 frame diantara frame #1 dan frame #2. Sebagai informasi, semakin tinggi nilai frame yang ditambahkan, maka proses pergerakan animasi akan semakin lambat tetapi akan semakin besar juga ukuran file animasinya.
, untuk membuka jendela Tween, dimana kita bisa mengatur animasi dengan menambahkan beberapa frame secara otomatis diantara frame #1 dan frame #2, untuk contoh ini saya memberikan nilai 30 pada bagian [Frames to Add] untuk menambahkan 30 frame diantara frame #1 dan frame #2. Sebagai informasi, semakin tinggi nilai frame yang ditambahkan, maka proses pergerakan animasi akan semakin lambat tetapi akan semakin besar juga ukuran file animasinya.

- Pada jendela Animation sekarang akan terdapat 32 frame (frame #1+ frame #2+ 30 frame tambahan dari tween) dan menampilkan pergerakan transisi dari frame #1 sampai pada frame #32
- Selanjutnya, klik pada menu [File] – [Save Optimized As] untuk membuka kotak dialog penyimpanan file, dan berikan nama file-nya sesuai dengan keinginan kita (untuk contoh ini saya menggunakan nama file animasifilefinal.gif) dan pastikan kalau ekstensionnya itu .GIF
- Selesai sudah, dan seterusnya kita bisa meng-upload-nya ke weblog kita. Berikut ini hasil final-nya:
Semoga bermanfaat, dan jangan lupa kasih komentar ya 😉
Entry filed under: Adobe Photoshop, Information - Tutorial. Tags: adobe, animasi, animation, desain, design, imageready, photoshop.
101 Komentar Add your own
Tinggalkan Balasan ke tianzega Batalkan balasan
Trackback this post | Subscribe to the comments via RSS Feed






















1. Tovic_1005 | Oktober 18, 2007 pukul 2:19 pm
Tovic_1005 | Oktober 18, 2007 pukul 2:19 pm
Mantap Om,
dari kemaren berat banget mo belajar animasi.
Ayo keluarin lagi ilmu yang lainnya….hehehe
2. Zali | Oktober 18, 2007 pukul 3:25 pm
Zali | Oktober 18, 2007 pukul 3:25 pm
Hebat Euiyyy….
tolong kirimin dong ke email ane…kalo bisa sama ilmu yang hebat lainnya eheheeheh…. thank yu…
3. Wawan.350 | Oktober 18, 2007 pukul 4:15 pm
Wawan.350 | Oktober 18, 2007 pukul 4:15 pm
wah keren …
btw ini bisa diaplikasikan ke PHP gak?
trus klo tampilannya mo pake photo tinggal ganti aja yah … gak ada penambahan apa2 lagi?
4. tianzega | Oktober 18, 2007 pukul 9:53 pm
tianzega | Oktober 18, 2007 pukul 9:53 pm
@Tovic_1005
wah sama-sama terimakasih bro, kita juga masih sama-sama belajar, tapi oke deh kalau ada yang aku tahu aku pasti bagi deh 😉
@Zali

waduh, apa yang mo dikirimin bro? 🙄
@Wawan.350
kalau PHP sih bisa bro, kan ekstension .GIF itu standar universal bro setahuku lho
kalau mo pake photo juga bisa kok, ya tinggal ganti aja, atau daripada hanya sekedar ganti kenapa tidak buat kreasi baru aja dengan photonya, mungkin bisa dengan skenario pan and zoom sederhana, atau mungkin fade in fade out 😉
5. alex | Oktober 20, 2007 pukul 1:44 pm
alex | Oktober 20, 2007 pukul 1:44 pm
Bikinin ane banner donk 😛
*nadah*
6. tianzega | Oktober 20, 2007 pukul 10:18 pm
tianzega | Oktober 20, 2007 pukul 10:18 pm
@alex
wakaka, boleh sih lex, tapi banner buatan ente malah lebih bagus? 😉
7. victor revelino nunumete | Oktober 21, 2007 pukul 12:47 pm
victor revelino nunumete | Oktober 21, 2007 pukul 12:47 pm
makasih atas infonya om…sayang mau tanya juga nih…sayang kan masih belajar bikin web…saya mau tanya kalo…..mau bikin buku tamu gimana caranya biar bisa di isi oleh pengunjung web soalnya kalo saya bikin sendiri berarti harus make admin..makasih sebelumnya
8. almascatie | Oktober 23, 2007 pukul 12:08 am
almascatie | Oktober 23, 2007 pukul 12:08 am
weks
pengennnnnnnnnnnn
^_^
9. alex | Oktober 25, 2007 pukul 11:37 am
alex | Oktober 25, 2007 pukul 11:37 am
@ tian
Wah! Pitenah itu namanya!
Karakter asasyinasyion itu!
😆
😆
Itu banner buatan kawan-kawan blogger lain kok 😛
10. Friend | Oktober 26, 2007 pukul 1:53 am
Friend | Oktober 26, 2007 pukul 1:53 am
Aku udah coba, bisa. tapi pas waktu uploadnya kok ngga’ ada tulisannya ya, dan itu otomatis kagak jalan ya, apa itu butuh script lagi untuk menjalankan animasi tersebut. mohon dikasih tahu lebih lanjut ya ….
Terima kasih. 🙂
11. tianzega | Oktober 26, 2007 pukul 10:17 pm
tianzega | Oktober 26, 2007 pukul 10:17 pm
@almascatie
aduh bro almascatie mau juga ini ya, jadi pengen malu, bukankah banner di tempatnya mas banyak sekali, lagi keren-keren 🙂
@alex
berarti teman-teman lain jago juga ya (termasuk alex), jadi segan ini
@Friend
Hmmm, aneh ya 🙄 . Kalau GIF file nggak usah pake script mas, harusnya bisa jalan. Yang penting itu pas menyimpan filenya harus dalam format animasi GIF, itu saja sepertinya
12. mazzpraz | Oktober 31, 2007 pukul 4:57 pm
mazzpraz | Oktober 31, 2007 pukul 4:57 pm
Thnx bro ilmunya…
13. alex | November 2, 2007 pukul 4:44 pm
alex | November 2, 2007 pukul 4:44 pm
Woiii…!!!
Apdet oiii!!
14. ndah'vi0na | November 4, 2007 pukul 5:46 pm
ndah'vi0na | November 4, 2007 pukul 5:46 pm
duwh..lieur..!
adobe photoshop’yh g ketemu”….
15. arnas | November 5, 2007 pukul 3:18 pm
arnas | November 5, 2007 pukul 3:18 pm
wah bisa tambah referensi saya. ayo buat lagi. salam kenal. boleh tuker link. makasih
16. tianzega | November 7, 2007 pukul 10:20 pm
tianzega | November 7, 2007 pukul 10:20 pm
@alex
😆
@ndah’vi0na
kalau ini sih harus cari sendiri
@arnas
sama-sama terimakasih, boleh kok tukeran 😉
17. benbego | November 15, 2007 pukul 12:46 pm
benbego | November 15, 2007 pukul 12:46 pm
mana lagi nih tutornya? pengen nyoba yg laen! 😀
18. rian | November 21, 2007 pukul 8:26 pm
rian | November 21, 2007 pukul 8:26 pm
Salam kenal nech broer
Boleh juga tuch tutorialnya
mau tanya nech tahu gak caranya taruh form seperti ini di blogger classic( Dimana ya taruh tag formnya)
makasih sebelumya sukses & GBU
19. NITA | Desember 3, 2007 pukul 1:17 pm
NITA | Desember 3, 2007 pukul 1:17 pm
Halo pak saya baru aja masuk keblog anda seru banget
klo bisa kirimin saya bentuk2 animasi yang lain
langsung aja ke Email saya.
20. verlita | Januari 9, 2008 pukul 10:47 am
verlita | Januari 9, 2008 pukul 10:47 am
lagi coba ngotak-atik…
doakan biar sukses yah…
*lupa, gimana caranya bisa nyasar ke blog yg keren ini yach tadi???
21. Sketsa Web Id | Cara Bikin Banner Yang Bergerak | Januari 14, 2008 pukul 7:08 pm
[…] saya urungkan niat saya Kamu bisa baca tutorial membuat banner dengan Adobe ImageReady di sini, di sini dan di […]
22. agha_ku | Januari 20, 2008 pukul 2:51 pm
agha_ku | Januari 20, 2008 pukul 2:51 pm
bos, makasih ane dah coba tuh bikin teks berjalan dalam image ready, oke juga…….. tapi pas aku upload buat headernya kok tulisannya gak jalan ya……. somethings wrong wiyh me……. kasih tau lagi dunk…..
makasih yan bro
23. suhendra | Januari 26, 2008 pukul 10:00 pm
suhendra | Januari 26, 2008 pukul 10:00 pm
makasih tutorialnya, ayo kembangkan terus!!
24. Endrian | Februari 4, 2008 pukul 11:00 pm
Endrian | Februari 4, 2008 pukul 11:00 pm
keren om, kalau ada tutorialnya yang lebih rinci, aq mo donk dikirimin? kirim ke mail aq yaw om, drian_blueboy@yahoo.co.id
25. qq | Februari 21, 2008 pukul 10:57 pm
qq | Februari 21, 2008 pukul 10:57 pm
nice tutorial..I really need it..
thanks..
26. *** | Februari 22, 2008 pukul 6:01 pm
*** | Februari 22, 2008 pukul 6:01 pm
gimana cara tambah layernya sih?
27. viroez | Maret 9, 2008 pukul 11:31 am
viroez | Maret 9, 2008 pukul 11:31 am
ajarin flash donk…kalo ga animasi 2d yg lainnya…
28. rineksan | Maret 15, 2008 pukul 8:26 am
rineksan | Maret 15, 2008 pukul 8:26 am
baguuuuus
29. muhammad romi putra | April 3, 2008 pukul 9:42 pm
muhammad romi putra | April 3, 2008 pukul 9:42 pm
cara bikin animasi gimana si
30. muhammad romi putra | April 3, 2008 pukul 9:43 pm
muhammad romi putra | April 3, 2008 pukul 9:43 pm
cara buat animasi gimana cih
31. Irawan | April 21, 2008 pukul 9:16 pm
Irawan | April 21, 2008 pukul 9:16 pm
ajarin aku dong om http://wawan12.wordpress.com/
32. Mildseven | Mei 3, 2008 pukul 7:45 pm
Mildseven | Mei 3, 2008 pukul 7:45 pm
thank’s bro, ni sangat membantu gw, klo ada karya yg laen post aja !!! ^^ see u
33. budimeeong | Mei 19, 2008 pukul 10:53 am
budimeeong | Mei 19, 2008 pukul 10:53 am
ting kiu ya mas…
acu tuba ya..
bial afdhol…hehehe
34. Samsu | Juni 4, 2008 pukul 2:41 pm
Samsu | Juni 4, 2008 pukul 2:41 pm
Thank’s, nanti saya coba
Semoga ilmu anda menjadi pahala jariah …. yang tak putus-putus
kalau ada kendala nanti … aku kontak … jangan bosan ya ..
ajarin sampaiii tau …
35. Devi | Juni 10, 2008 pukul 7:30 pm
Devi | Juni 10, 2008 pukul 7:30 pm
Ok….Cuma kpn2 bwt yang lbih menarik lagi ya….Q slalu nunggu karya yang lainnya (^_^)
36. F | Juli 4, 2008 pukul 10:35 am
F | Juli 4, 2008 pukul 10:35 am
terima kasih sekali atas postnya! saya terbantu sekali. 🙂
salam kenal y.
37. zonamerah | Juli 20, 2008 pukul 4:45 pm
zonamerah | Juli 20, 2008 pukul 4:45 pm
wah, nice tuto neh..
thanks banget ya…
38. biru | Agustus 8, 2008 pukul 8:54 am
biru | Agustus 8, 2008 pukul 8:54 am
waa….kamcia ping sakjuta..
ini yang kucari. makasih ilmunya, mas…
39. lucky | Agustus 21, 2008 pukul 8:52 pm
lucky | Agustus 21, 2008 pukul 8:52 pm
bagus
40. ronyn | Agustus 28, 2008 pukul 5:02 pm
ronyn | Agustus 28, 2008 pukul 5:02 pm
bunk mau tanya nich…bagai mana sich ..nampilkan gambar flicker..di wordpress..aku sudah coba paste kode flicker..ke txt HTML but not Appear to my site…bieengung ..bingungs..
41. ronyn | Agustus 28, 2008 pukul 5:04 pm
ronyn | Agustus 28, 2008 pukul 5:04 pm
oh lagi nich..gimana sich bikin..masukkan kode html untuk gambar di side bar kanan seperti pinya ooom ..itu…tolong dong please
42. sukabicara kadaluarsa | Agustus 29, 2008 pukul 7:26 pm
sukabicara kadaluarsa | Agustus 29, 2008 pukul 7:26 pm
mantap dan bagus benar …
43. forex 1Pips spread | September 2, 2008 pukul 5:37 pm
forex 1Pips spread | September 2, 2008 pukul 5:37 pm
Tutorial nya sangat berguna nih… apa lagi buat orang seperti saya yg baru belajar disain web, abis…. dari kemarin saya cari2 program pembuat baner ga ketemu2, sampai akhirnya ketemu ini…
good job.. thx ya….
44. wahdi | September 11, 2008 pukul 9:47 am
wahdi | September 11, 2008 pukul 9:47 am
Great info, but i always did my customade swf banner using flash 😉
45. Klik Disini Untuk Melihat « MARHABAN YA RAMADHAN | September 12, 2008 pukul 2:05 pm
[…] Klik Disini Untuk Melihat Ditulis pada September 12, 2008 oleh Moch Syahrun Membuat Animasi Banner Simple dengan Adobe ImageReady […]
46. dwi | September 23, 2008 pukul 6:12 pm
dwi | September 23, 2008 pukul 6:12 pm
mantab banget, thx dah share ilmunya. jadi ngerti deh dasar-dasar membuat gambar bergerak:D
47. jacky | Oktober 11, 2008 pukul 12:01 pm
jacky | Oktober 11, 2008 pukul 12:01 pm
huh gak ngerti ahhhhhhhhhhhhrghhhhhhh 😦
48. jacky | Oktober 11, 2008 pukul 12:02 pm
jacky | Oktober 11, 2008 pukul 12:02 pm
huh
49. vhe | Oktober 11, 2008 pukul 12:07 pm
vhe | Oktober 11, 2008 pukul 12:07 pm
thx yaaaaaaaaa buat ilmunyo hahahah
50. vhe | Oktober 11, 2008 pukul 12:09 pm
vhe | Oktober 11, 2008 pukul 12:09 pm
51. adam prawiranegara | November 10, 2008 pukul 2:34 pm
adam prawiranegara | November 10, 2008 pukul 2:34 pm
mau minta ilmunya nh.. thank info nya
52. Corner Art | November 15, 2008 pukul 12:22 pm
Corner Art | November 15, 2008 pukul 12:22 pm
thx infonya! membantu sekali….
53. Membuat Animasi Header Dengan Adobe Image Ready « Manba | November 16, 2008 pukul 1:43 pm
[…] sumber […]
54. Imam S | November 25, 2008 pukul 2:27 pm
Imam S | November 25, 2008 pukul 2:27 pm
makasih banyak ya ilmunya, karena saya lagi belajar buat animasi 🙂
55. supratman | November 27, 2008 pukul 11:13 am
supratman | November 27, 2008 pukul 11:13 am
makasih yah…mas….
ilmu itu kalau diinfakan bukannya berkurang tapi makin nambah loh…makanya ayo kerluarin lagi…..he…he
56. christine.P | Desember 12, 2008 pukul 12:59 pm
christine.P | Desember 12, 2008 pukul 12:59 pm
Terima kasih atas situs yang membawa berkat bagi sesama.
Saya seorang ibu, saya mohon bantuannya, dimana saya punya foto anak saya tanpa busana jas dan saya ingin agar foto yang sama ini menggunakan busana jas, tolong langkah-2 apa yang saya harus lakukan lewat adobe Photoshop, terima kasih.
57. phiii | Januari 12, 2009 pukul 3:30 pm
phiii | Januari 12, 2009 pukul 3:30 pm
Gimana kalo buat animasi yang gambarny diambil dari video? gimana carany?
58. viky | Januari 21, 2009 pukul 5:17 pm
viky | Januari 21, 2009 pukul 5:17 pm
kok sulit sekali caranya ya
apa ada cara yang lebih gampang
59. Kainlaps | Februari 19, 2009 pukul 9:35 am
Kainlaps | Februari 19, 2009 pukul 9:35 am
cara memasukkan warna ke layernya gimana ya mas??
Maklum….masie nubie nie 🙂
60. afdol | Maret 6, 2009 pukul 9:32 pm
afdol | Maret 6, 2009 pukul 9:32 pm
gimana cara ngubah ekstension dari yang default menjadi ekstension gif harap balas secepatnya
61. PANJI | Maret 18, 2009 pukul 10:32 am
PANJI | Maret 18, 2009 pukul 10:32 am
aku dah terapin tipsnya buat banner dengan imageready dan saya save dengan extension gif. Namun setelah saya upload pada blogspot ( wigdet tambah gambar) kok animasinya nggak jalan. kenapa ya? Bantuan ya thx
62. freddy | April 11, 2009 pukul 9:59 am
freddy | April 11, 2009 pukul 9:59 am
keren bos tutorialnya, tambahin lagi tipsnya ya bos..
63. supiadin | April 23, 2009 pukul 1:52 pm
supiadin | April 23, 2009 pukul 1:52 pm
thank’s bos tas infonya..
aku izin copy ya,…mu coba plajari…
64. Herry (uang panas) | Mei 13, 2009 pukul 4:59 am
Herry (uang panas) | Mei 13, 2009 pukul 4:59 am
Info yang cukup membantu buat pemula… Thank bgt BOSS dah sharing..
65. ponco | Mei 25, 2009 pukul 4:42 am
ponco | Mei 25, 2009 pukul 4:42 am
infonya bermanfaat bgt.. aq blogger baru mas.. bannerku belum animasi.. kalo cari harga hp mampir blogku ya mas..
66. Risto | Mei 27, 2009 pukul 10:44 am
Risto | Mei 27, 2009 pukul 10:44 am
Dari frame satu sampai tiga dua kok bisa bergerak, apakah harus diubah juga setiap gambar di framenya
67. FrenK | Juni 23, 2009 pukul 5:11 pm
FrenK | Juni 23, 2009 pukul 5:11 pm
thanks ya untuk ilmunya…….
good luck!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
68. Dhiet | Juli 4, 2009 pukul 5:14 pm
Dhiet | Juli 4, 2009 pukul 5:14 pm
Waw hebat euy cobain ah. Makasih ya ooom
69. nenkaulia | Juli 6, 2009 pukul 1:55 pm
nenkaulia | Juli 6, 2009 pukul 1:55 pm
mau lebih banyak info tentang blog dunk..
butuh banyak pengetahuan nich buat mempercantik blog..
lebih di detail gitu..
apalagi buat pemula..
🙂
70. gaisca | Juli 7, 2009 pukul 6:41 pm
gaisca | Juli 7, 2009 pukul 6:41 pm
wahhh ilmu baru nih… cobain ah…
thks ya…
71. Markus | Agustus 7, 2009 pukul 2:56 pm
Markus | Agustus 7, 2009 pukul 2:56 pm
cara buat selain pake image ready n 3D MAX
karena komputer suport dengan program tsb
txh
72. rioraha | September 5, 2009 pukul 7:08 pm
rioraha | September 5, 2009 pukul 7:08 pm
makasi om, saya minta ya….
73. xie | September 11, 2009 pukul 4:14 pm
xie | September 11, 2009 pukul 4:14 pm
tolong dunk, gimana si caranya kalo mo buat 3 logo muncul bergantian gt ? misalnya logo PT A muncul duluan, terus selanjutnya logo PT B dan terakhir logo PT C…gimana caranya yah..? ada yg bisa bantuin ga ? lagi butuh banget ni…ada kerjaan di perusahaan…
74. kota indramayu | Oktober 3, 2009 pukul 2:42 pm
kota indramayu | Oktober 3, 2009 pukul 2:42 pm
udah dicoba dan BERHASIL. makasih mas, kasih lagi ya ilmu2 yg lain 😀
75. Edi Psw | Oktober 30, 2009 pukul 7:19 am
Edi Psw | Oktober 30, 2009 pukul 7:19 am
Tutorial yang menarik nih.
Salam kenal.
76. dayatelnino | November 5, 2009 pukul 1:35 am
dayatelnino | November 5, 2009 pukul 1:35 am
kalo uda jedi gif ,upload nya ke blog gmana??cara nemuin linknya gmana..mhon djelaskan..
77. Timuk | November 10, 2009 pukul 3:33 pm
Timuk | November 10, 2009 pukul 3:33 pm
mantabs om,akhirnya ketemu jg,dah lama aku cari2 akhirnya ketemu juga.semoga ilmu anda bertambah Om.
78. ags449 | Januari 23, 2010 pukul 1:30 am
ags449 | Januari 23, 2010 pukul 1:30 am
Wah oke banget neh perlu di coba ahh
79. mastan | Januari 25, 2010 pukul 1:10 pm
mastan | Januari 25, 2010 pukul 1:10 pm
MAu di coba dlu nich….thankssss….ya…
80. RUSLI | Februari 12, 2010 pukul 2:07 pm
RUSLI | Februari 12, 2010 pukul 2:07 pm
Gimana cara membuka Adobe ImageReady, saya memakai Adobe PHOTOSHOP CS4 Extended.
Lalu gimana mendownload filenya, karena ternyata di situs http://www.savefile.com/files/1130043 tdk tampak file tsb.
81. bhakroone | Maret 17, 2010 pukul 7:11 pm
bhakroone | Maret 17, 2010 pukul 7:11 pm
thanks gan.
82. Irman | April 18, 2010 pukul 10:31 pm
Irman | April 18, 2010 pukul 10:31 pm
Oke Banget deh.., yang jelas bermanfaat sekali, terutama bagi saya yang baru belajar tentang animasi, terima kasih anda sudah mau berbagi…
Salam Berkah,
Irman
rizpromo.com
83. www.ModalUsahaMandiri.com | April 25, 2010 pukul 9:18 am
www.ModalUsahaMandiri.com | April 25, 2010 pukul 9:18 am
Ma kasih mas Admin atas Ide-idenya, sangat berguna bagi kami. Saya akan selalu berkunjung ke sini.tks
84. jmj | Mei 5, 2010 pukul 11:09 am
jmj | Mei 5, 2010 pukul 11:09 am
om.. yang pas terakhir buat nge save nya hasil savepanya biasanya gambarnya jadi banyak ga satu file ..
85. xoiry | Juni 4, 2010 pukul 1:33 pm
xoiry | Juni 4, 2010 pukul 1:33 pm
buat yang lebih seruu lagi dooooooooonnnnnxxxxxxxxx!
86. WonK SenK | Juni 15, 2010 pukul 9:50 pm
WonK SenK | Juni 15, 2010 pukul 9:50 pm
makasih tutorialnya. salam kenal
87. Cantika | Juni 15, 2010 pukul 9:53 pm
Cantika | Juni 15, 2010 pukul 9:53 pm
Keren nih Gan. langsung di coba, makasih
88. tireguard | Juli 22, 2010 pukul 11:26 am
tireguard | Juli 22, 2010 pukul 11:26 am
e, ternyata gampang bikin animasi
89. Ubud hotel | September 23, 2010 pukul 1:16 pm
Ubud hotel | September 23, 2010 pukul 1:16 pm
thx infonya bang.
saya mau nanya.apakah banner itu bisa digunakan di blog atau website..
90. tianzega | September 27, 2010 pukul 4:23 pm
tianzega | September 27, 2010 pukul 4:23 pm
yupe sudah pasti bisa. apalagi kan formatnya gif, format sejuta umat
91. social networking website | Desember 15, 2010 pukul 11:07 am
social networking website | Desember 15, 2010 pukul 11:07 am
Guide 2 Students are totally a new concept based on college student requirment.we provide education chat rooms for differnt courses.This website is really helpful for college students.anybody wants to know something about any course like MBA,BCA,B.Tech and many more no need to go to any consultancy,institue and college.just simply login into our website go to eduction chat room select the chat room of any course.there are number of available online users related to that course. you can do chat with them ask your query related to that courses.
92. jotrik | Desember 22, 2010 pukul 9:27 am
jotrik | Desember 22, 2010 pukul 9:27 am
mau tanya bang ada ngak sofware gratis animasi banner? salam kenal ya
93. sandi irwansah | Juli 11, 2011 pukul 10:11 am
sandi irwansah | Juli 11, 2011 pukul 10:11 am
photoshop saya engga bisa di buka gimana ya
94. greet gunanda | Agustus 24, 2011 pukul 3:22 am
greet gunanda | Agustus 24, 2011 pukul 3:22 am
mas.. pke apa yaa klo mau buat potongan video?
kyak d jadiin banner gitu deh. kan srh muncul..
95. dickyodie | November 10, 2011 pukul 5:16 pm
dickyodie | November 10, 2011 pukul 5:16 pm
utk membuat banner atau animasi gif dari potongan video itu setau ane pake photoshop yang installan bukan yg portable kalo yg pertable gk mau buka videonya malah jadi layer putih semua
96. dickyodie | November 10, 2011 pukul 5:20 pm
dickyodie | November 10, 2011 pukul 5:20 pm
maaf gan lupa cara kasih caranya
1.buka photoshop CS3 keatas [kalo gk salah ya]
2.file>import>video frame to layer
udah deh nanti keluar layernya di bagian animation
97. abushofwah | Oktober 6, 2011 pukul 9:13 am
abushofwah | Oktober 6, 2011 pukul 9:13 am
wah…nice article gan….kunjungi blog ane juga yee….
98. mamad | Januari 13, 2012 pukul 11:34 am
mamad | Januari 13, 2012 pukul 11:34 am
tks om…aq udah bisa dikit2 bikin banner hehe…
99. fotografo serate | Maret 4, 2013 pukul 7:53 pm
fotografo serate | Maret 4, 2013 pukul 7:53 pm
What’s up everyone, it’s my first visit at this site, and
post is truly fruitful in support of me, keep up posting such content.
100. Membuat Animasi Sederhana Dengan Adobe Photoshop | shintabelaixe14 | April 6, 2015 pukul 2:58 pm
[…] Membuat Animasi Banner Simple dengan Adobe ImageReady […]
101. f*** book of sex | September 10, 2015 pukul 12:59 am
f*** book of sex
Membuat Animasi Banner Simple dengan Adobe ImageReady | tianzega virtual room