Membuat Efek Bayangan atau Pantulan Objek Dengan Adobe Photoshop
Juni 1, 2007 at 8:42 am 21 komentar
Kita mungkin pernah melihat sebuah iklan ataupun karya grafis yang menampilkan sebuah objek lengkap dengan bayangannya. Tidak sekedar bayangan, tetapi merupakan pantulan dari objek tersebut.
Dengan menggunakan aplikasi Adobe Photoshop kita dapat membuat hasil karya kita sendiri untuk memberikan efek pantulan bayangan terhadap sesuatu objek ataupun tulisan.
Mempersiapkan bidang gambar:
- Jalankan aplikasi Adobe Photoshop
- Buat file baru berukuran 500 x 409 pixel, (atau berapapun ukuran yang anda inginkan) dengan mengklik pada menu [File] – [New] atau dengan menekan tombol Ctrl+N pada keyboard. Yang harus anda ingat adalah agar hasilnya nanti lebih realistis bidang horizontal harus lebih besar dari pada bidang vertikal sehingga tampak seperti sebuah landscape.
- Klik pada Gradient tool dan klik Edit Gradient pada Option bar, untuk mengatur gradasi warna latar. Untuk warnanya terserah anda, tetapi mungkin alangkah lebih baiknya menggunakan warna natural saja. Kita bisa menggunakan warna paduan #353434 dan warna #B2B3B4. Aturlah seperti pada gambar berikut.
Color Stop-nya berada di posisi 0 (#353434), 50 (#B2B3B4) dan 100 (#353434). Dan klik OK jika sudah selesai.
- Kemudian buat sebuah Layer baru pada file tersebut dengan mengklik pada menu [Layer] – [New] – [Layer] atau dengan menekan tombol Shift+Ctrl+N.
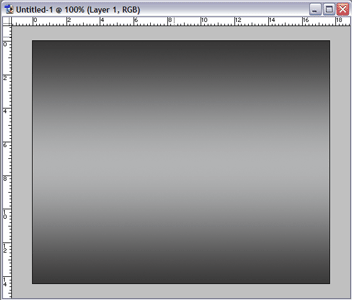
- Klik tahan persis pada bagian atas bidang gambar dan drag kebawah secara vertikal. Agar posisinya tetap dalam garis lurus tahan tombol Shift sembari men-drag. Kemudian lepaskan penekanan pada mouse. Hasilnya akan terlihat seperti pada gambar berikut ini.
- Persiapkan guide dengan mengklik pada penggaris (ruler) bagian atas dan drag persis di tengah – tengah bidang gambar secara horizontal. Ini akan kita manfaatkan pada saat pengaturan objek.
Menggabungkan dan Mengedit Objek Pada Bidang Gambar:
- Buka file gambar berisikan objek yang ingin anda edit. Disarankan menggunakan file yang telah di-cropping sebelumnya, ataupun file gambar dengan latar belakang polos sehingga mudah untuk mengambil gambar objek saja. Untuk tekhnik cropping ini, kita akan mempelajarinya di artikel berikut ini. 🙂
- Seleksi persis pada objek (ingat hanya objek saja), dan klik pada menu [Edit] – [Copy] atau tekan tombol Ctrl+C pada keyboard. Paste-kan pada bidang gambar yang telah kita buat sebelumnya. Aturlah posisinya ataupun jumlah objek sesuai dengan yang anda inginkan, dan agar lebih memudahkan manfaatkanlah guide yang telah kita buat dengan men-drag objek sehingga bagian bawah objek persis bersentuhan dengan guide yang kita buat. Untuk lebih jelasnya perhatikan gambar berikut ini. Anda bisa melihat bahwa berapapun ukuran objek, posisi bagian bawah objek sama.
- Setelah selesai mengatur posisi objek, klik pada menu [Layer] – [Duplicate Layer] atau bisa juga dengan mengklik kanan objek pada bagian layer dan pilih [Duplicate Layer] pada menu pop-up yang muncul.
- Kemudian klik menu [Edit] – [Transform] – [Flip Vertical], untuk merubah orientasi objek pada layer yang baru saja kita duplikatkan secara vertikal.
- Drag gambar objek pada layer hasil duplikat tersebut ke bagian bawah objek asli dan aturlah agar gambar objek tersebut berada persis dibawah guide yang telah kita buat, tahan tombol Shift sembari men-drag untuk memastikan posisi objek sama persis. Perhatikan gambar berikut ini untuk lebih jelasnya.

- Atur Blending Mode-nya menjadi Soft Light pada menu Blending Mode di Layer window seperti pada gambar berikut.
- Selesai sudah :-). Anda dapat mengatur Opacity layer tersebut untuk mendapatkan hasil lebih realistis. – The Ball in your field now –

Bagaimana gampang kan?
Technorati TAGS: wordpress, blog, blogroll, entertainment, general, information, tutorial, adobe, photoshop, handphone, linux, fedora, mandriva, suse, microsoft, office, network, technology, virus, windows, lyric, chord, tablature, niasisland, nias, island, personal, radio, communication, satellite, phone, inmarsat, thuraya, blogger, vacancies
Entry filed under: Adobe Photoshop.
21 Komentar Add your own
Tinggalkan Balasan ke Rachmat Hiedayat Repasa Batalkan balasan
Trackback this post | Subscribe to the comments via RSS Feed





















1. rohman | November 7, 2007 pukul 8:04 pm
rohman | November 7, 2007 pukul 8:04 pm
Salam kenal.. tutorialnya sangat OK banget…musti banyak belajar dari sini kayanya
2. tianzega | November 7, 2007 pukul 10:22 pm
tianzega | November 7, 2007 pukul 10:22 pm
@rohman
salam kenal mas, wah kita sama-sama belajar ya 🙂
3. lia hilza firani | Maret 1, 2008 pukul 1:33 pm
lia hilza firani | Maret 1, 2008 pukul 1:33 pm
bagaimana caranya atau awal secara jelas dan benar untuk menghasilkan hasil yang bagus
4. kAng | April 19, 2008 pukul 6:49 pm
kAng | April 19, 2008 pukul 6:49 pm
maaf kalo gradient tool nya dapet dari mana?
kirim jawabannya rangga_junichi@yahoo.com
terima kasih….
5. Rizky | September 23, 2012 pukul 12:00 am
Rizky | September 23, 2012 pukul 12:00 am
Kesini aja ngapain ke Email. Jng pelit sama ilmu mari kita berbagi.
Kalau ga ada, Klik window – tool. Tuh Om yang ada gambar ember ditumpahin biasanya disebelah kiri, nyatu semua ama gambar2 yang lainnya, kaya teks, warna, tanda panah dll.
6. andrew ahak- ahak...crot | Mei 2, 2008 pukul 1:34 am
andrew ahak- ahak...crot | Mei 2, 2008 pukul 1:34 am
rangga koling dumzz!!! aku harus belajar ma ente
ne noq 081805108733/ 085649507801. lowo
7. rizky | Mei 12, 2008 pukul 8:08 am
rizky | Mei 12, 2008 pukul 8:08 am
halo semua apa kabar kalian semua
8. putra | Juli 1, 2008 pukul 11:08 pm
putra | Juli 1, 2008 pukul 11:08 pm
tolong di perbanyak contohnya
9. derry | Juli 5, 2009 pukul 7:15 pm
derry | Juli 5, 2009 pukul 7:15 pm
Salam Knal,…
Gmn klo membuat efek pantulan tapi posisi obyeknya 3D????
trimakasih
10. cr | Agustus 3, 2009 pukul 10:22 am
cr | Agustus 3, 2009 pukul 10:22 am
biasa aja tuh
11. cr | Agustus 3, 2009 pukul 10:23 am
cr | Agustus 3, 2009 pukul 10:23 am
bagaimana kalau membuat bayangan yang kena sinar matahari
12. Yongky | Desember 11, 2009 pukul 9:09 pm
Yongky | Desember 11, 2009 pukul 9:09 pm
Tutorial yg saya cari2 sejak dulu………
Terima kasih banyak Mas……..
Oya, apa bisa saya berlangganan blog ini ?
kalo bisa, tolong dikirim aja ke email saya ini………..
Sekali lagi, banyak2 terima kasih………
13. adesy | Februari 23, 2010 pukul 9:17 am
adesy | Februari 23, 2010 pukul 9:17 am
makasi tutorial ini jadi referensi saya waktu seleksi asisten di kampus….
14. asdasdf | Maret 4, 2011 pukul 1:09 am
asdasdf | Maret 4, 2011 pukul 1:09 am
lumayan,,,
tapi ada cara lain kok yg efisien…..
15. pulzzahut | Juli 8, 2011 pukul 2:50 pm
pulzzahut | Juli 8, 2011 pukul 2:50 pm
keren. tp gmn caranya kl bayangan yg ditampilkan gak full?
16. Samsito,S.Pd | Juli 13, 2011 pukul 10:35 pm
Samsito,S.Pd | Juli 13, 2011 pukul 10:35 pm
Bagus idenya ilmu yg bermanfaat tentu
17. Rachmat Hiedayat Repasa | Oktober 31, 2011 pukul 7:08 pm
Rachmat Hiedayat Repasa | Oktober 31, 2011 pukul 7:08 pm
bagaimana membuat efek 3d pada objek dengan menggunakan adobe photoshop
18. manchester | Februari 23, 2012 pukul 1:33 pm
manchester | Februari 23, 2012 pukul 1:33 pm
ribet kata katanya ……
19. Azahari, S.Kom | September 12, 2012 pukul 9:45 pm
Azahari, S.Kom | September 12, 2012 pukul 9:45 pm
indonesia semakin pintaar thank you….
20. dasarphotoshop | Januari 23, 2013 pukul 4:58 pm
dasarphotoshop | Januari 23, 2013 pukul 4:58 pm
trima ksih bnget gan tuk ilmu’a 😉
sukses trus ye gan 🙂 tuk mmbuat tutorial yg lbih keren and bgus lgi oc 🙂
21. Membuat Animasi Sederhana Dengan Adobe Photoshop | shintabelaixe14 | April 6, 2015 pukul 2:59 pm
[…] Membuat Efek Bayangan atau Pantulan Objek Dengan Adobe Photoshop […]